بسم الله الرحمن الرحيم
والصلآة والسلآم على اشرف الانبياء والمرسلين سيدنا محمد عليه وعلى اله وصحبه
السلآم عليكم ورحمة الله وبركاته .
صناديق الاشتراك في البريد الالكتروني لمدونات بلوجر جميله جدا - Beautiful Email Subscription Forms For Blogger
اضافة صناديق الاشتراك في البريد الالكتروني لمدونات بلوجر ليصلك المواضيع والتدوينات .
اضافه جميله فعلآ : فبمجرد ان يشترك الزائر او العضو ستصله مواضيعك فوراَ على البريد .
طبعا الاضافه هذه في تطوير مستمر , وتصاميم مختلفه واليوم جلبت لكم ثلآث اشكال من اضافة صناديق الاشتراك في البريد الالكتروني لمدونات بلوجر.
وكالعاده تصاميم ابداعيه في الاضافه .
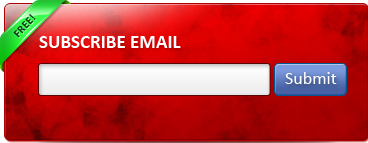
نشاهد صورة :
والصلآة والسلآم على اشرف الانبياء والمرسلين سيدنا محمد عليه وعلى اله وصحبه
السلآم عليكم ورحمة الله وبركاته .
صناديق الاشتراك في البريد الالكتروني لمدونات بلوجر جميله جدا - Beautiful Email Subscription Forms For Blogger
اضافة صناديق الاشتراك في البريد الالكتروني لمدونات بلوجر ليصلك المواضيع والتدوينات .
اضافه جميله فعلآ : فبمجرد ان يشترك الزائر او العضو ستصله مواضيعك فوراَ على البريد .
طبعا الاضافه هذه في تطوير مستمر , وتصاميم مختلفه واليوم جلبت لكم ثلآث اشكال من اضافة صناديق الاشتراك في البريد الالكتروني لمدونات بلوجر.
وكالعاده تصاميم ابداعيه في الاضافه .
نشاهد صورة :
 |
| مثال للاضافة |
كيف يمكنني اضافة الاشتراك في البريد الالكتروني في بلوجر ?
- ادخل الى لوحة تحكم مدومنتك
- ثم التخطيط
- ثم اضافة اداة جديده
- ثم اداة HTML/JavaScript
- انسخ الكود والصقه .
الشكل الاول للصندوق 1
<style type="text/css">
#helperblogger-emailbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUsTGbDF2jOUCXl98I7QHmNJ7OhMZM-ljXUfTbZtyrwYxHYwAEXLBD5dWXgvGo8GMVOr5sRWNt77wv-Cj9JGqjEwtoodfj6gRUk576bCiFzL2FKcjA0id2To8EFZY6w25qY33eMBAa5KM/s1600/helperblogger.com-blue.png)no-repeat scroll center center transparent;
height: 143px;
width: 368px;
}
form#helperblogger-emailform {
display: block;
margin: 0;
padding-left: 42px;
padding-top: 67px;
}
form#helperblogger-emailform #s {
background: transparent;
border: none;
color: #444242;
font-family: georgia;
font-size: 15px;
font-style: italic;
height: 30px;
margin-top: -2px;
padding-left: 2px;
vertical-align: top;
width: 227px;
}
form#helperblogger-emailform #sbutton {
background: transparent;
border: none;
cursor: pointer;
height: 30px;
padding-right: 45px;
}</style>
<div id="helperblogger-emailbox">
<form id="helperblogger-emailform" action="http://feedburner.google.com/fb/a/mailverify"
method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=HBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="HBlogger" name="uri" />
<input type="text" id="s" name="email" value="Enter Your E-Mail Here"
onfocus='if (this.value == "Enter Your E-Mail Here") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Enter Your E-Mail Here";}'
/>
<input type="hidden" name="loc" value="en_US" />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
الشكل الثاني للصندوق 2
<style type="text/css">
#helperblogger-emailbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKI4GQWkBstVaOgkt75ZY6Auot72PAvRxwpZDg4PJlP2OM9fqQBRoboRc4g9jlxThkeMv12K7UmAV9r9x2DdMmzErhUvw8gzl3A4Ah_giAaF5i6bopuRCGUU_XCFDfhVF_1IcDEYEpKu0/s1600/helperblogger.com-silver.png)no-repeat scroll center center transparent;
height: 143px;
width: 368px;
}
form#helperblogger-emailform {
display: block;
margin: 0;
padding-left: 42px;
padding-top: 67px;
}
form#helperblogger-emailform #s {
background: transparent;
border: none;
color: #444242;
font-family: georgia;
font-size: 15px;
font-style: italic;
height: 30px;
margin-top: -2px;
padding-left: 2px;
vertical-align: top;
width: 227px;
}
form#helperblogger-emailform #sbutton {
background: transparent;
border: none;
cursor: pointer;
height: 30px;
padding-right: 45px;
}</style>
<div id="helperblogger-emailbox">
<form id="helperblogger-emailform" action="http://feedburner.google.com/fb/a/mailverify"
method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=HBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="HBlogger" name="uri" />
<input type="text" id="s" name="email" value="Enter Your E-Mail Here"
onfocus='if (this.value == "Enter Your E-Mail Here") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Enter Your E-Mail Here";}'
/>
<input type="hidden" name="loc" value="en_US" />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
الشكل الثالث للصندوق 3
<style type="text/css">
#helperblogger-emailbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggRg2xD-_XJ6xYCUyOfY3JSYTaFD1f8ppYpjMj969mFHL5_8Uc87FlDPBpTPIYWg70P_N-ABzpvWAuIrAloo053MYDKO2EmQh3WgmLF6wsccve1cuqHM3TerXtIArNJlWZ7DnncXiVJvc/s1600/helperblogger.com-red.png)no-repeat scroll center center transparent;
height: 143px;
width: 368px;
}
form#helperblogger-emailform {
display: block;
margin: 0;
padding-left: 42px;
padding-top: 67px;
}
form#helperblogger-emailform #s {
background: transparent;
border: none;
color: #444242;
font-family: georgia;
font-size: 15px;
font-style: italic;
height: 30px;
margin-top: -2px;
padding-left: 2px;
vertical-align: top;
width: 227px;
}
form#helperblogger-emailform #sbutton {
background: transparent;
border: none;
cursor: pointer;
height: 30px;
padding-right: 45px;
}</style>
<div id="helperblogger-emailbox">
<form id="helperblogger-emailform" action="http://feedburner.google.com/fb/a/mailverify"
method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=HBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="HBlogger" name="uri" />
<input type="text" id="s" name="email" value="Enter Your E-Mail Here"
onfocus='if (this.value == "Enter Your E-Mail Here") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Enter Your E-Mail Here";}'
/>
<input type="hidden" name="loc" value="en_US" />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
ملآحظه مهمه : لآتنس استبدال HBlogger باسمك في الفيدبنر في الكود